レスポンシブデザイン対応のWordPressテーマ
レスポンシブデザインとは
WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、HTTPリダイレクトなどでアクセスを振り分ける手法がよく用いられる。
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。
複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。
検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
(※IT用語辞典より引用 [http://p.tl/RaVT])
といった感じで…
簡単に言えば、どんな端末でも見やすい状態にできるということです。
昨今、スマホやタブレットなど、様々なディスプレイサイズの端末が増えてきている中で、こうしてデザインが柔軟に自動的に変換されるのは嬉しいですよね!
WordPressのテーマもレスポンシブに対応したテーマが非常に多くなっていますので、今回はレスポンシブに対応したテーマだけを集めてみました。
スマホ対応をご検討されている方、是非こちらのテーマをご参考にしてみてはいかがでしょうか。
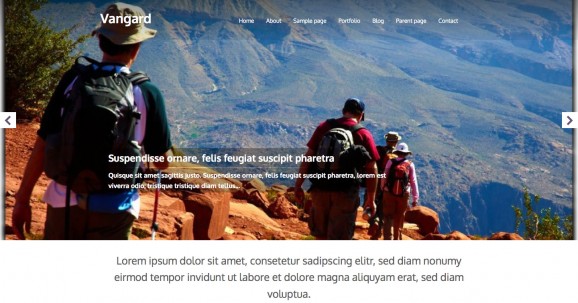
Vangard

http://www.fabthemes.com/vangard/
メインのイメージが大きく、設定した写真や画像の印象が強調されるのが特徴。
スライダーも備えており、インパクトが強いデザインが自然に出来上がるWordpressテーマ。
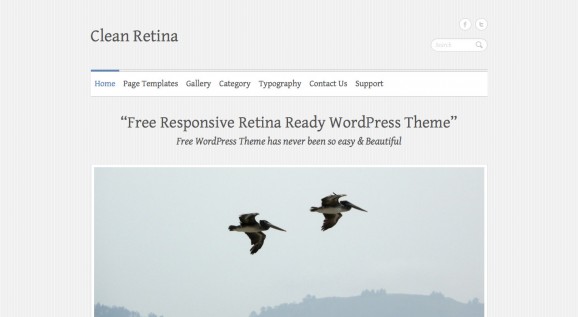
CleanRetina

http://www.themehorse.com/themes/clean-retina/
シンプルでレスポンシブ対応な素晴らしいデザインテーマ。
スッキリしたレイアウトで、記事が強調されます。
DW-MINION
http://www.designwall.com/wordpress/themes/dw-minion/
左に固定配置のメニューがあり、ユーザビリティーが非常に高い。
扱いやすい、見やすいテーマです。
他にもレスポンシブ対応のテーマを発見したら随時更新していきます!
WordPressでのサイト制作にオススメの本はこちら
給料が不満!会社に正しく評価されていないというエンジニアへ…
近年エンジニアの存在が以前に増して重要視されるようになり、IT土方と呼ばれていたエンジニアが低評価な時代ではなくなってきましたが、なかにはまだまだ正しく評価を受けることができていないエンジニアもいます。
そんなエンジニアの方はフリーランスエンジニアという新しい選択肢を検討してみてはいかがでしょうか。
フリーランスITエンジニアの案件・求人情報サイト【ギークスジョブ】
また、今はエンジニアではないけどエンジニアになりたい!という方は「プログラミングスクール」で学んでから転職を検討してみてはいかがでしょうか。
転職を本気で考えている方向けのプログラミングスクール!【DMM WEBCAMP】
